В этом уроке мы рассмотрим ,каким образом можно использовать различные проходы рендера V-Ray. После прочтения урока вы научитесь изменять любой аспект вашего изображения в считанные секунды, без необходимости повторного рендеринга. Также вы узнаете несколько дополнительных постпродакшн технологий, таких как хроматическая аберрация и глубина резкости, а также произвести кросс-процессинг.
Шаг 1
Поскольку это урок по композингу, а не освещению, то я буду считать, что у вас есть базовые знания по V-Ray, и вы в состоянии сделать свою собственную сцену.
Для того, чтобы получить многопроходный рендер, мы должны разрешить обрабатывать слои в настройках V-Ray. Для этого нажмите F10, и перед вами появится окно с настройками. Перейдите во вкладку Render Elements, и включите следующие элементы визуализации:
- VrayDiffuseFilter
- VrayMtlID
- VrayObjectID
- VrayRawGlobalIllumination
- VrayRawLighting
- VrayRawShadow
- VrayReflection
- VrayRefraction
- VraySpecular
- VrayZDepth.
У большинства этих элементов нет необходимости редактировать параметры. Исключение составляют только VrayMtlID, VrayObjectID и VrayZDepth.
Шаг 2
Для начала отредактируем слой VRayZDepth. Он представляет собой черно белую карту, которая используется для указания того, как далеко от камеры находится каждый из объектов. Чем дальше объект от камеры, тем темнее он на Zdepth карте. Обычно минимальное значение используется для того, чтобы сообщить композеру, какие объекты будут в фокусе.
Для того, чтобы правильно настроить Zdepth карту, мы должны настроить min и max расстояния, которое должен рассчитать V-Ray. Выберите элемент VRayZDepth в списке, и настройте min и max значения так, как указано на изображении ниже:
Шаг 3
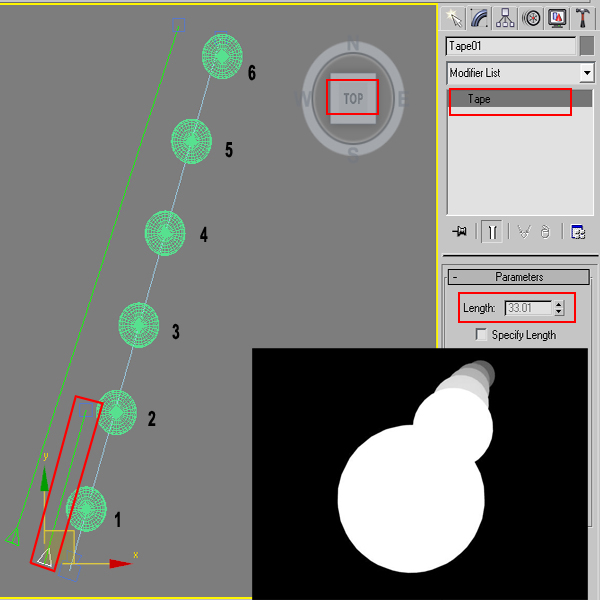
Для того, чтобы иметь представление о том, какие значения нужно выставлять для минимального и максимального значений, вы должны использовать инструмент tape helper object для измерения расстояния между камерой, и ваших близких и дальних объектов.
Объясню нагляднее. Скажем сфера №2 на рисунке находиться в центре фокуса, а сфера №6 должна быть немного не в фокусе. Для расчета данной ситуации нам нужно использовать два измерительных инструмента. Первой линейкой измеряем расстояние до сферы №2, это и будет минимальным значением. Второй линейкой измеряем расстояние до дальней сферы, это значение и будет являться максимальным.
Шаг 4
В моем случае параметр min=20 и max=70 :
Шаг 5
Слой VrayMtlID отображает каждый материал в вашей сцене отдельным, сплошным цветом. Для того чтобы его использовать, мы должны каждому материалу присвоить свой идентификатор. В редакторе материалов, под каждым материалом вы найдете значок с цифрой 0 (см. рисунок ниже). Если вы нажмете на него, то появится список от 0 до 15ти - это и есть material ID. Пройдитесь по сцене, и примените к каждому материалу свой ID. На слое MtlID мы можем видеть до 16ти различных материалов.
Шаг 6
Здесь мы можем видеть, как каждый материал выглядит на слое VRayMtlID. Ваш результат может быть разных цветов, но главное, что они существуют отдельно друг от друга.
Шаг 7
Слой VRayObjectID такой же, как и слой, про который писалось выше, но он показывает разные цвета различных объектов в сцене. То есть материалы не имеют никакого отношения к нему. Чтобы настроить его, щелкните правой кнопкой на нужный объект, и выберите Object Properties, и дайте каждому объекту свой номер в поле Object ID в G-Buffer разделе.
Шаг 8
Я присвоил разные ObjectID зданию и автомобилям, чтобы облегчить в будущем их обработку по отдельности. Вот как выглядит слой после рендеринга:
Шаг 9
И еще один штрих. Нам нужно добавить ambient occlusion слой. Но, как вы помните, он не был добавлен в список слоев для рендера. Дело в том, что нам нужно получить этот слой после того, как рендер с остальными слоями будет завершен. Но не волнуйтесь, есть способ сделать быстро.
Примените материал VRayLightMtl ко всей сцене, и добавьте карту VRayDirt в канал цвета. После этого вам нужно настроить карту VRayDirt так, чтобы получить хорошую, чистую картинку. Для своей сцены я указал радиус 2 в настройках карты.
Примечание: если вы используете V-Ray Physical Camera в вашей сцене (который я очень рекомендую), вы должны настроить параметры Exposure и Vignette (см. рисунок ниже) для того, чтобы AO просчитался должным образом.
Шаг 10
Шаг 11
Еще пару шагов, и вы уже будете готовы запустить Photoshop, и начать композинг! Но сначала мы узнаем, как можно "вытащить" все эти слои из V-Ray. Во-первых, есть очевидный способ сохранить каждый слой по отдельности. Но есть еще второй способ, состоящий из двух методов, и сейчас мы его рассмотрим поближе.
Первый метод действительно полезен, особенно для тех, кто использует Linear Workflow , и сохраняют все в один файл формата .EXR . Для этого необходимо активировать встроенный V-Ray Frame buffer, и поставить галку напротив пункта Render to V-Ray raw image file. Когда закончите, нажмите на кнопку Browse.
Шаг 12
Найдите место, где вы хотите сохранить файл, и введите имя файла, и обязательно в конце название добавьте .EXR. Затем выберите Все файлы (*.*) как тип вашего файла. Это позволит сохранить все слои в одиночном EXR файле.
Однако, если вы попытаетесь открыть ваш EXR файл в Photoshop, то вы увидите только первый слой визуализации. Чтобы увидеть остальные, вы должны будете установить коммерческий плагин для Photoshop, который называется ProEXR, и именно поэтому я предпочитаю следующий метод!
Примечание: EXR файлы "горят" в любой гамма-коррекции, потому что предполагается, что вы будете использовать программу linear workflow. Если ваше изображение обрабатывается в Photoshop, то перейдите в меню Image>Adjustments>Exposure, и установите гамму 0,454, которая является обратной 2,2 (рассчитывается путем деления 1,0 на 2,2).
Шаг 13
Второй метод (для меня метод номер один), чтобы сохранить все элементы вручную как TGA файлы. Почему я предпочитаю TGA формат, а не JPG? Да потому что TGA файлы являются 32х битными, и может хранить больше информации, чем обычный 8ми битный JPG файл. Еще одно преимущество - они поддерживают встроенный альфа канал.
Обратите внимание: если использование V-Ray Frame Buffer не является для вас привычным, то вы можете найти все ваши слои в левом верхнем выпадающем меню, в котором указан слой Diffuse по умолчанию.
Шаг 14
Теперь, когда вы закончили работу в вашем 3D редакторе, запускайте Photoshop.
Небольшая заметка. Чтобы загрузить большое количество файлов в одном документе выполните следующее: перейдите в меню File>Scripts>Load Files into Stack, затем найдите там ваши файлы, выделите их все, и нажмите ОК. Некоторые люди предпочитают загружать файлы по одному, но я делаю это именно так.
Шаг 15
Итак, сделаем ваш первый шаг в композе. Отключите видимость всех слоев, кроме Z-Depth. Выделите все содержимое слоя (Ctrl+A), скопируйте его (Ctrl+C), затем переключитесь на вкладку Channels.
Некоторые люди предпочитают добавить немного размытия по Гауссу, прежде чем работать со слоем, думая что это уберет ненужные детали. Не делайте этого! Хоть это и вопрос личных предпочтений.
Шаг 16
Находясь во вкладке Channels убедитесь, что там присутствует оригинальный альфа канал. Если нет, то откройте файл Diffuse.tga, переключитесь на вкладку channels, и перетащите оттуда альфа канал во вкладку channels нашего слоя Zdepth. Должен появиться Alpha1. После этого можете закрыть Diff.tga.
Теперь нажмите кнопку Create New Channel, и вставьте туда содержимое Zdepth слоя. Можете вернуться в закладку слоев, и удалить слой Zdepth , т.к. он нам больше не понадобиться.
Шаг 17
Чтобы продолжить работу, передвиньте слои в указанном порядке. Слой RGB в верхней части списка - это сырой рендер, прямо из V-Ray. Я поместил его туда для того, чтобы в итоге сравнить с тем, что получиться в конце урока.
Шаг 18
Для начала дублируйте ваш Diffuse слой ( выберите его, и нажмите Ctrl+J), и поместите его под ваш RawLight слой, как показано на рисунке.
Шаг 19
Включите видимость для вашего Diffuse слоя и RawGI слоя. Blending mode переключите на Multiply.
Шаг 20
Удерживая клавишу Alt нажмите на слой RawGI и Diffuse слой (курсор изменит форму стрелки на два кружочка). Между слоями появится маленькая стрелка, которая указывает на то, что слой RawGI влияет на слой Diffuse. Это называется обтравочная маска (clipping mask). В интернете вы можете найти множество уроков, описывающих этот прием.
Шаг 21
Используя ту же технику, проделайте то же самое и со слоями Diffuse copy и RawLight. Установите режим наложения для слоя RawLight на Multiply. Затем с зажатым Alt сначала на нем, затем на Diffuse copy.
Шаг 22
Для лучшей организации рабочего процесса, поместите Diffuse и RawGI в одну папку, а Diffuse copy и RawLight в другую. Для этого попарно выделите слои, и нажмите на маленькую иконку с папкой в правом нижнем углу (полезно будет узнать новичкам)
Шаг 23
Измените режим смешивания группы Diffuse copy + RawLight на Linear dodge (Add). Изображение должно стать более естественным.
Шаг 24
На данный момент все выглядит неплохо, но вы можете спросить себя "почему стекло черное?" . Что ж, большая часть информации стекла в финальном рендере содержится в reflection и refraction слоях, а мы пока что их не трогали.
Итак, включите видимость для слоя reflection, и установите режим смешивания Linear Dodge (Add), и вы увидите разницу. Одним из основных преимуществ наличия композитных слоев является то, что вы можете нарисовать на этой карте что угодно, и это будет отражаться в стеклах.
Примечание: Я хочу рассказать вам, что именно делает режим смешивания Linear Dodge (Add). Он добавляет информацию о цвете пикселей, при их наложении друг на друга. Мы знаем, что , например, что чистый белый цвет = 225, и чистый черный = 0. Поэтому добавление чистого черного добавляет 0, в то время как добавление чистого белого добавляет 255. Таким образом, чистый черный (0) + чистый белый (255) =чистый белый (255), средний серый (125) + средний серый (125) = белый (250), так далее. Вот почему, когда вы используете этот режим, вы больше не видите черный цвет, потому что он имеет нулевое значение цвета.
Шаг 25
Чтобы показать вам, как легко можно отредактировать любой ваш элемент (исправить цвет, подкорректировать экспозицию, и т.д.) я решил, что теперь хочу изменить красноватый цвет моей текстуры камня. Если бы мы не стали использовать многопроходный метод композинга, то мы бы имели два пути достижения цели:
1. Подкорректировать текстуры в Photoshop так, как нам нужно, затем поменять материал в 3D редакторе, затем вновь провести с десяток тестовых рендеров, прежде чем были бы удовлетворены результатом. И, к сожалению, это бы заняло у нас уйму времени и терпения.
2. Использовать инструменты выделения в Photoshop на готовом рендере, мы могли бы выбрать текстуру, и применить желаемые поправки к ней. Первая проблема с этим состоит в том, что выделять, это очень утомительная работа, и когда вы исправляете цвет, или экспозицию, вы затронете и другие участки изображения. В итоге тени и свет на вашем изображении будет выглядеть как минимум странно, а это уже не есть хорошо.
Шаг 26
Помните про такой слой, называемый MtlID? Дак вот, этот слой позволяет выделять элементы (даже мелкие) в пару щелчков мышью. С помощью этого слоя, мы можем выделить нашу текстуру камня в очень короткий промежуток времени.
Шаг 27
С выбранным слоем, зайдите в Select>Color Range. Затем с помощью пипетки выделите на слое образец пурпурного цвета ( в вашем случае может быть другой цвет), который представляет собой индентефикатор каменной текстуры. После этого нажмите ОК.
Шаг 28
Теперь отключите видимость вашего MtlID слоя. Затем не убирая выделения добавьте слой регулировки (adjustment layer). Это позволит создать корректирующий слой, и автоматически добавит маску так, чтобы изменения слоя влияли только на текстуру камня. На данный момент не важно, где находиться этот слой, если будет необходимо, мы переместим его позже.
Шаг 29
В настройках корректирующего слоя установите значение Exposure = 0,80 чтобы улучшить результат.
Шаг 30
Так как мы хотим, чтобы этот слой влиял только на слой Diffuse, то поместите его прямо над Diffuse слоем ( помните что он находиться в одной из папок?). Переместите его туда, и не забудьте с помощью клавиши Alt указать влияние только на Diffuse канал.
Примечание: Не важно, на какой из диффузных каналов вы окажете влияние. Можете даже разместить над обоими, все достигается путем проб и ошибок. Со временем вы начнете понимать, как все это взаимодействует друг с другом.
Шаг 31
Переместите ваш слой Refraction на один шаг вниз так, чтобы он был над слоем Reflection. Сделайте их оба видимыми, и смените режим смешивания на Linear Dodge (Add). Я добавил еще один слой регулировки экспозиции, с значением экспозиции равным 0,80, и указал влияние на слой Refraction, и он стал светлее, как я и хотел.
Примечание: Редактирования слоя Refraction является одним из лучших способов настроить оттенок прозрачного стекла в интерьере.
Шаг 32
Включите видимость слоя Specular, и измените его режим смешивания на Linear Dodge (Add).
Шаг 33
Дублируйте ваш Specular слой (Ctrl+J), убедитесь что режим смешивания у него - Linear dodge (Add), и что выделена только копия, и переходим в Filter>Blur>Gaussian blur.
Шаг 34
Установите Gaussian Blur Radius примерно до 2,5 пикселей и нажмите ОК. Установите непрозрачность слоя (Opacity) примерно до 65%. Это должно помочь создать эффект свечения вокруг бликов.
Примечание: Эти величины - не постоянные числа, т.к. они завися от разрешения изображения, и конечно же, от вашего вкуса. Просто поэкспериментируйте.
Шаг 35
Сделайте видимым ваш RawShadow слой, и инвертируйте его цвета (Ctrl+I).
Шаг 36
Вы можете быть удивлены, что тени имеют голубой цвет, но на самом деле это нормально, они такие и есть днем, потому и V-Ray GI подсвечивается небом голубого цвета. Установите режим смешивания вашего RawShadow слоя на Multiply ,и поменяйте непрозрачность до 20%.
Шаг 37
Этот шаг не обязателен, но мне нравиться когда тени выглядят интенсивнее, это придает изображению больше контраста. Добавьте корректирующий слой “Color Balance, и укажите влияние на RawShadow слой. Подкорректируйте тона, и придайте теням красноватый оттенок. Установите непрозрачность этого корректирующего слоя примерно до 20%, хотя опять же, это вопрос личных предпочтений.
В других сценах, когда я вижу, что тени слишком резкие, я добавляю размытие по Гауссу с небольшим радиусом размытия, это помогает сгладить слишком резкие края теней.
Шаг 38
Включите видимость слоя Ambient Occlusion. Установите режим смешивания на Multiply, и установите непрозрачность (Opacity) около 10%. Слой Ambient Occlusion играет большую роль, т.к. он здорово поможет вам улучшить качество вашей финальной картинки.
Шаг 39
На данный момент мы сделали большой шаг в копмозинге.Я смог вывести уравнение, которое помогает подобрать подходящий режим смешивания. Если вы пройдете этот урок до конца, то вы поймете главный принцип композа, и научитесь получать результат, который не уступит финальному изображению этого урока.
Шаг 40
Единственное, чего сейчас не хватает - это неба с облаками. Вы также можете использовать голубоватый градиент, или вырезать небо из V-Ray, и вставить его в свое изображение. Для любого из этих вариантов нам необходимо переключиться на вкладку channels. Затем с зажатым Ctrl кликните по вашему альфа каналу. Это позволит автоматически выбрать изображение, игнорируя любые прозрачные элементы, и можем с легкостью подставить любой фон.
Шаг 41
Сделайте инверсию выделения (Ctrl+Shift+I), чтобы выбрать только область неба.
В моем оригинальном рендере я использовал в роли неба голубо-зеленоватый градиент. Но из за недостаточного реализма, я решил использовать другое изображение. Найдите понравившиеся вам фото неба ( в высоком разрешении), и откройте его в Photoshop.
Шаг 42
Выделите все содиржимое вашего фото с небом (Ctrl+A), скопируйте его (Ctrl+C), и как мы делали до этого, вставьте с созданием нового альфа канала (Ctrl+Shift+V). Маска должна автоматически добавиться к нашему слою с небом. Назовите этот слой Sky BG.
Примечание: В Photoshop CS5 немного другое сочетание клавиш, а точнее (Ctrl+Alt+Shift+V).
Шаг 43
Используя Free transform (Ctrl + T), отредактируйте размер вашего неба, которое пока что не вписывается в общую картину. Не забудьте при этом удерживать клавишу Shift, чтобы сохранить пропорции.
Затем добавьте корректирующий слой Color Balance, и укажите влияние только на слой с вашим небом. Поэкспериментируйте с ползунками, пока вы не останетесь довольны результатом. Лично мне понравился вариант с небольшим оттенком голубого.
Шаг 44
На этом шаге мы закончили с композингом. Теперь я расскажу вам про некоторые из техник постобработки, таких как добавление размытия на автомобили, DOF (глубину резкости), и добавление хроматических аберраций. Вы прошли длинный путь по миру композа, давайте теперь сравним ваше композитное изображение, и оригнинальный V-Ray рендер (слой RGB).
Как вы можете увидеть, они выглядят одинаково, за исключением неба, которое мы добавили. Но у вашего композитного изображения есть огромнейшее преимущество. А именно - возможность в любой момент изменить на лету любой элемент на вашем изображении.
Шаг 45
Теперь начинается самое интересное - постпродакшн! Есть много вариантов обработки изображения, различных эффектов. Все зависит от вашего вкуса. Я покажу вам несколько способов постобработки, чтобы вы смогли сдвинуться с места.
Сначала убедитесь, что результат композинга вас полностью устраивает. Если что то хотите улучшить, то сейчас самое время сделать это.
Теперь объедените все ваши видимые слои в один слой, выбрав самый верхний видимый слой, и нажмите Ctrl+Alt+Shift+E. Это создаст совмещенную копию всех ваших слоев в новый слой, который назовется “Layer 1”.
Шаг 46
Убедитесь, что новый слой создан, на нем используйте тип выделения color range, и воспользуйтесь техникой, которую вы узнали в предыдущих шагах (шаг 26 и 27), но на этот раз с помощью слоя “Object ID, и выделите автомобили.
Шаг 47
Теперь нам нужно создать новый слой, содержащий только автомобили. Для этого жмем Ctrl+J, и переименовываем новый слой ( изначально он называется Layer 2) в “Cars Motion Blur”. Теперь можете удалить слой Layer 1.
Шаг 48
Выберите слой Cars Motion Blur, и перейдите в меню Filter > Blur > Motion Blur.
Шаг 49
В окне настроек эффекта переключите направление размытия так, чтобы оно соответствовало направлению движения автомобилей. Затем выберите дистанцию (параметр Distance), лично мне оказалось достаточно 25 пикселей. Нажмите ОК для завершения операции.
Шаг 50
Минимальная прозрачность для этого слоя до 30%. Поздравляю, вы завершили размытие изображения!
Шаг 51
Теперь мы добавим хроматические аберрации (CA). Обратите внимание, что это "паразитный" эффект, который следует использовать в небольшом количестве, дабы не превратить наше изображение в нечто размытое и некрасивое. Перед тем, как использовать это эффект, я рекомендую прочитать больше об этом явлении, чтобы вы знали, от чего, где, и когда может появиться этот эффект. Если вы примените этот эффект когда он требуется, то это может повысить реалистичность вашего изображения.
Используйте ту же технику, как и раньше (шаг 45), чтобы объединить все ваши видимые слои, и переименуйте новый слой в Merge”.
Шаг 52
Убедитесь, что выделен слой Merge, и перейдите в меню Filter > Distort > Lens Correction. Мы будем использовать этот фильтр , чтобы добиться виньетирования, так что запомните где он находится.
Шаг 53
Снимите флажок с пункта Show Grid, и поэкспериментируйте со значениями Fix Red/Cyan Fringe” и “Fix Blue/Yellow” Fringe (я использовал +5 и -5), пока не получите подходящий, тонкий эффект. Затем установите Edge режим на Edge Extension, для избавления вашего изображения от прозрачных краев, самое главное, не переусердствуйте со значениями.
Это родной способ добавления этого эффекта в Photoshop. Есть много других способов. Некоторые люди используют три различных слоя (красный, зеленый и синий), и передвигают их вручную. Другие используют подключаемые модули (плагины). Я решил показать вам штатный инструмент, т.к. большинство плагинов являются коммерческими.
Самые полезные плагины на мой взгляд: “Magic Bullet Photolooks”, 55 mm Digital Film Tools и Knoll Light Factory ”. Одним из моих фаворитов является “Nik Software: Color Efex Pro”. Если вы можете позволить себе эти плагины, то могу сказать, что они того стоят. Но тем не менее вы теперь знаете как все сделать без их использования.
Шаг 54
Теперь, когда вы закончили с CA эффектом, самое время добавить эффект глубины резкости (DOF). Помните, что мы вставили наш Zdepth слой в новый канал? Теперь вы узнаете, зачем это было нужно! Для начала перейдите в меню Filter> Blur> Lens Blur.
Шаг 55
Значение для параметра Source выберите Zdepth канал ( в моем случае Alpha 2), и установите флажок напротив Invert. Radius контролирует интенсивность размытия, поэтому поиграйтесь с этим значением. Я остановился на 4. Нажмите ОК. Как правило, если эффект сильно заметен, что бывает не очень хорошо ( Если, конечно, это не какой- нибудь художественный подход или задумка автора). Погуляйте по CG форумам, чтобы посмотреть, как профессионалы используют данный эффект. И помните, что попадаются клиенты, которые ненавидят DOF, так что не переборщите.
Следующий эффект, который выглядит очень хорошо на некоторых изображениях (и ужасно на других), является кросспроцессинг. Суть этого процесса в том, чтобы поиграться с кривыми цвета в вашем изображении, для придания своего стиля, атмосферы. Добавьте корректирующий слой Curves выше вашего Merge слоя.
Шаг 57
Перейдите в выпадающее меню корректирующего слоя, и по очереди выберите каждый канал. Например, вот кривая красного канала, которую я использовал.
Шаг 58
А это кривая зеленого канала.
Шаг 59
И наконец, кривая синего канала. Помните, что это всего лишь пример, и множество других результатов может быть получено с помощью экспериментов со всеми этими кривыми.
Шаг 60
Мне показалось, что результат работы с коррекцией цвета, не такой, каким я себе его представлял. Поэтому я уменьшил прозрачность корректирующего слоя примерно до 65%.
Шаг 61
Последним штрихом будет добавление виньетирования к нашему изображению. Некоторые люди предпочитают просто создать черный слой с добавлением мягких масок. Лично я добавляю его с помощью плагина Magic Bullet Photolooks. Но т.к. в этом уроке мы придерживаемся стандартных инструментов, то добавим этот эффект с помощью фильтра Lens Correction.
Сначала объедините слой Merge и корректирующий слой Curves. Для этого воспользуйтесь клавишами Ctrl+Alt+Shift+E, и на только что созданном слое зайдите в меню Filter > Distort > Lens Correction.
Шаг 62
Я использовал значение Amount до -20, при использовании этого эффекта тоже важно не переусердствовать, т.к. можно загубить всю красоту.
Шаг 63
Ну вот, ваше изображение готово! Я очень надеюсь, что вам понравился этот урок, и вы научились по крайней мере одному трюку, или даже двум :) Если у вас есть какие- либо замечания, вопросы, пишите их в комментариях, и я буду очень рад вам на них ответить.
Перевод: Владимир Добровольский

































































Спасибо огромное за этот замечательный урок! Все очень хорошо и подробно разобрано! Давно хотел разобраться во всех этих хитрейших манипуляциях!
ОтветитьУдалитьБлог Одного 3Dешника: Композинг Слоев V-Ray Рендера В Adobe Photoshop >>>>> Download Now
Удалить>>>>> Download Full
Блог Одного 3Dешника: Композинг Слоев V-Ray Рендера В Adobe Photoshop >>>>> Download LINK
>>>>> Download Now
Блог Одного 3Dешника: Композинг Слоев V-Ray Рендера В Adobe Photoshop >>>>> Download Full
>>>>> Download LINK Ek
Учитесь на здоровье!
ОтветитьУдалитьСпасибо. Материал шикарный.
ОтветитьУдалитьКланяюсь автору! Спасибо горомное!
ОтветитьУдалитьСогласен, автор попал в яблочко) А за перевод - пожалуйста =)
УдалитьДа, хороший материал. Мне вот надо как раз разобраться в общих принципах. Как нельзя лучше для этого подходит фотошоп. А потом эти принципы можно перенести куда угодно: в After Effects, во Fusion. Спасибо.
ОтветитьУдалитьСпасибо!!! Шикарный урок!
ОтветитьУдалитьАвтору подтянуть орфографию. Садись, два.
ОтветитьУдалитьВ школу, блять, доучивать русский язык.
Каждому в этом уроке свое)
УдалитьАнониму от Анонима: во втором предложении второе слово пишется через "Д". Проверочное слово - упомянутые особи во множественном числе. А автору урока огромнейший респект!
УдалитьКрасавчик)))))))))))
ОтветитьУдалитьспасибо за труды
ОтветитьУдалитьХороший урок, спасибо.
ОтветитьУдалитьps цветовая схема журнала полный пипец, в простонародье «вырви глаз».
Можно хотя бы убрать красный шрифт?
Обязательно учту в будущих переводах!
УдалитьОгромнейшее спасибо!! Ждем следующих уроков!
ОтветитьУдалитьСПАСИБО!!!!!!
Добрые вечер. Хотел спросить, где взять Ambient Occlusion, почемуто не могу его найти в render elements. Подскажите откуда вы его взяли.
УдалитьИзвините за невнимательность. Про Ambient Occlusion, пропустил тепер все понял. Спасибо.
ОтветитьУдалитьи где же взять Ambient Occlusion
ОтветитьУдалитьдобрый день!
ОтветитьУдалитьхочу задать два вопроса в огромной надежде на то, что автор блога еще заглядывает на эту страницу.
1. по поводу формата tga: сколько я не пытался я не могу открыть 32битный файл - он все равно открывается как 8 битный о чем свидетельствует image=>mode.
2. по поводу формата exr photoshop с помощью proexr все же видит слои, но выбор инструментов обработки снижается до такой степени, что невозможно даже выполнить рекомендации урока - инвертировать выбранный слой, я уже не говорю о том что банально не доступны кривые...
собственно вопрос: можно ли побороть эти ограничения, ведь у человека писавшего урок все получилось в итоге...
p.s. хотя с другой стороны он мог просто не обратить внимание на то, что tga у него 8 битный...
Хороший комментарий.
Удалить"Почему я предпочитаю TGA формат, а не JPG? Да потому что TGA файлы являются 32х битными, и может хранить больше информации, чем обычный 8ми битный JPG файл. Еще одно преимущество - они поддерживают встроенный альфа канал."
Уточнение по первому преимуществу
JPG - 8 бит НА КАНАЛ. 3 канала, в сумме 24 бита на пиксель
TGA - 32 бита на пиксель. 3 канала RGB + альфа. 32/4=8. Те же 8 бит на канал. Те же 256 оттенков серого в канале.
таким образом в битности цвета мы ничего не выигрываем. Выигрыш лишь в альфе и отсутствии потерь от сжатия в jpg.
если бы тарга была 32 битной на канал, то она была бы hdr )
Ambient Occlusion = VrayDirt!!
ОтветитьУдалитьУрок супер!! очень ценный материал!
ОтветитьУдалитьА как открыть Alfa каналы TGA, в After Effecte ?
ОтветитьУдалитьОчень полезно! То что искал! спасибо)
ОтветитьУдалитьДля назначения ID любому количеству цветов (явно больше 16) автоматически - http://www.scriptspot.com/3ds-max/scripts/effectschannelset
ОтветитьУдалитьБлагодарствую Владимир за перевод очень полезной информации.
ОтветитьУдалитьВот, хоть кто-то действительно, полезную инфу предоставил. Однозначно 5+! Спасибо огромное! У меня только, пока, один вопрос: какие из предоставленных к экспорту слоев (VrayDiffuseFilter, VrayMtlID, VrayObjectID, VrayRawGlobalIllumination, VrayRawLighting, VrayRawShadow, VrayReflection, VrayRefraction, VraySpecular, VrayZDepth и ambient occlusion) актуальны для композа в видео (допустим в AfterEffects)? Смею предположить, что MaterialID & ObjectID не совсем актуальны, т.к. все ж, материалы полностью будут настраиваться в самом Максе... VrayReflection, VrayRefraction - тоже под сомнением. Если в сцене (анимации) нет, или не предполагается крупных планов с использованием преломления/каустики, а так же отражения (допустим на отражающие материалы наложена HDRI-ка в окружении) - есть ли смысл рендерить эти два слоя? И вообще - сам алгоритм создания такого рендера для композа в видео какой?
ОтветитьУдалитьСпасибо.
Великолепный, грамотный, доскональный Урок! Огромное спасибо!
ОтветитьУдалитьВ итоге получился пластик.
ОтветитьУдалитьБлог Одного 3Dешника: Композинг Слоев V-Ray Рендера В Adobe Photoshop >>>>> Download Now
ОтветитьУдалить>>>>> Download Full
Блог Одного 3Dешника: Композинг Слоев V-Ray Рендера В Adobe Photoshop >>>>> Download LINK
>>>>> Download Now
Блог Одного 3Dешника: Композинг Слоев V-Ray Рендера В Adobe Photoshop >>>>> Download Full
>>>>> Download LINK q6
Актуальность здорового образа жизни вызвана возрастанием и изменением характера нагрузок на организм человека в связи с усложнением общественной жизни, увеличением рисков техногенного, экологического, психологического, политического и военного характеров, провоцирующих негативные сдвиги в состоянии здоровья diagnoz. В современном обществе всё больше и больше возрастает тенденция вести здоровый образ жизни diagnoz. Здоровый образ жизни предстает как специфическая форма целесообразной активности человека – деятельность, направленная на сохранение, укрепление и улучшение его здоровья.
ОтветитьУдалитьЗа привлечение приятеля игровые онлайн с бездепозитным бонусом в рамках партнерской программы заказчик получает вознаграждение за привлечение новых юзеров.
ОтветитьУдалитьИспользуйте мультитематические площадки. Крупные площадки имеют внушительный вес продвижение сайта вечными ссылками, часть из которого перейдет страничке. Проблема в слишком высочайшей цены на множества этих ресурсах, хотя в издержки весьма окупятся ростом в поисковой выдаче.
ОтветитьУдалить